PERANCANGAN SISTEM
INFORMASI BERBASIS RESPONSIVE WEBSITE
TITO RAYNALDI (58413928)
Jurusan Teknik Informatika, Fakultas Teknologi Industri,
Universitas Gunadarma. 2015
ABSTRAK
Website Disebut juga site, situs,
situs web, atau portal. Secara makna sebuah website adalah sekumpulan halaman
informasi yang disediakan melalui jalur internet sehingga bisa diakses di
seluruh dunia selama terkoneksi dengan jaringan internet tanpa terbatas ruang
dan waktu.
Website
merupakan sebuah komponen yang terdiri dari teks, gambar, suara animasi
sehingga menjadi media informasi yang menarik untuk dikunjungi oleh orang lain.
Responsive Web Design
atau biasa
disingkat RWD adalah sebuah pendekatan yang menunjukkan bahwa desain dan
pengembangan harus menanggapi perilaku dan lingkungan pengguna
berdasarkan pada ukuran, platform dan orientasi layar. Praktik ini
meliputi penggunan perpaduan grid fleksibel dan layout, gambar dan CSS media query. Sebagaimana pengguna
saat ini yang beralih dari laptop ke tablet, website secara otomatis harus
menyesuaikan resolusi, ukuran gambar dan kemampuan scriptingnya. Dengan kata
lain, website harus memiliki teknologi untuk secara otomatis merespon
preferensi pengguna yang didasarkan pada resolusi layar gadget yang digunakan (PC, laptop, netbook,tablet, smart phone dan
mobile phone).
Kata Kunci
: Responsive Web Design, Website
Design, Framework, CSS Query, Adaptive Web Content Layout, Fluid
Responsive, Semi-Responsive.
PENDAHULUAN
Latar Belakang Masalah
Semakin berkembangnya
teknologi pada zaman sekarang ini, maka bukan hal yang sulit lagi untuk dapat
berselancar di web menggunakan perangkat komputer atau pun gadget lainnya. Hal ini memungkinkan suatu website akan terlihat
tidak responsif jika dibuka melalui perangkat selain komputer. Sebagai contoh
jika suatu website terlihat bagus jika dibuka melalui komputer, namun akan
terlihat acak-acakan jika dibuka melalui smart
phone, tablet ataupun gadget lainnya. Oleh karena itu web desainer harus berhati-hati bahwa isi
dari situs web mereka dapat dibaca dan fungsional pada semua resolusi ini.
Itu adalah motivasi untuk pengembangan Responsive Web Design (RWD).
RWD istilah ini pertama kali disebutkan oleh Ethan Marcotte
dalam laporannya yang diterbitkan pada bulan Mei 2010 pada portal “A list apart“. Di dalamnya (Responsive Web Design, 2013) ia menggambarkan teori dan aplikasi RWD. Pada
tahun 2013 diumumkan di Mashable Inc, situs berita Inggris-Amerika, teknologi
dan media sosial, sebagai tahun RWD, (Mashable, 2013).
Tujuan
Penelitian
Tujuan penulisan makalah ini adalah untuk menyelidiki sejauh mana RWD diimplementasikan dalam
praktek. Para penulis sampai pada kesimpulan bahwa perlu untuk mendidik web
designer dan terus-menerus mempengaruhi organisasi baik dari halaman HTML,
sehingga mereka bisa dengan mudah beradaptasi dengan resolusi yang berbeda dan
perangkat.
Landasan
Teori
Responsive Web Design
(RWD)
Ide utama dari prinsip-prinsip dasar RWD
adalah “Web For All”, lihat (Karolić, 2013.). Inti dari ide ini adalah untuk
memungkinkan akses ke konten web untuk semua media yang ada. Seperti telah
disebutkan dalam Pendahuluan, saat ini, ada berbagai jenis perangkat untuk
mengakses internet yang memiliki dimensi layar yang berbeda. Tapi pengguna
memiliki kebutuhan yang sama ketika berselancar di web, terlepas dari perangkat
yang mereka gunakan. Sebab, misalnya, mendapatkan informasi dari website yang
dibuat untuk komputer layar lebar, mengakses web dengan ponsel bisa sangat
tidak nyaman. Maka kebutuhan untuk mengadaptasi tata letak konten web untuk
dimensi layar dan resolusi yang berbeda. Di sisi lain, membuat halaman web yang
berbeda untuk berbagai perangkat adalah kerja keras untuk web designer, dan
juga harus dihindari. Bersama dengan perkembangan industri media (smart phone, iPads, tablet), teknik untuk mengadaptasi konten web untuk media yang
berbeda berkembang juga. Dalam konteks ini, RWD tampaknya menjadi solusi yang
baik.
Dalam empat tahun terakhir, ada peningkatan lebih dari 45% dari penggunaan ponsel untuk mengakses web. Perkiraan jumlah orang yang mengakses web per ponsel adalah sekitar 1,1 miliar (Musti, Kashyap, 2013.). Menurut prediksi dari perusahaan Ericsson, (Vanguardngr 2014), jumlah pengguna ponsel akan mencapai 9 miliar pada tahun 2018. Diharapkan ponsel pintar menjaga posisi pemimpin di antara perangkat mobile lainnya.
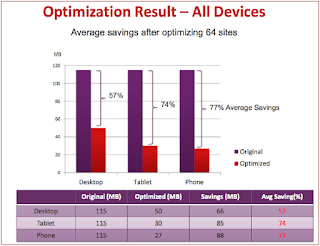
Secara keseluruhan, tata letak konten harus juga disesuaikan dengan media pengguna. RWD juga mampu meng-kompres halaman suatu website jika dibuka melalui gadget. Tidak hanya itu, RWD mampu mempercepat proses load website. Seperti yang dapat kita lihat pada Gambar. 1.
Dalam empat tahun terakhir, ada peningkatan lebih dari 45% dari penggunaan ponsel untuk mengakses web. Perkiraan jumlah orang yang mengakses web per ponsel adalah sekitar 1,1 miliar (Musti, Kashyap, 2013.). Menurut prediksi dari perusahaan Ericsson, (Vanguardngr 2014), jumlah pengguna ponsel akan mencapai 9 miliar pada tahun 2018. Diharapkan ponsel pintar menjaga posisi pemimpin di antara perangkat mobile lainnya.
Secara keseluruhan, tata letak konten harus juga disesuaikan dengan media pengguna. RWD juga mampu meng-kompres halaman suatu website jika dibuka melalui gadget. Tidak hanya itu, RWD mampu mempercepat proses load website. Seperti yang dapat kita lihat pada Gambar. 1.
CCS3
Media Query
Fungsi dari Media Queries dalam CSS3 adalah mengubah stylesheet berdasarkan lebar &
tinggi yang kita tentukan. Ini biasa dilakukan oleh web designer untuk
mendesain website responsive di berbagai device yang ditentukan seperti iPhone,
Tablet & sebagainya. Jadi kita bisa membuat style terpisah untuk
berbagai resolusi yang kita tentukan. Kode CSS
akan menghasilkan style background
berbeda disetiap ukuran lebar yang ditentukan. Web designer bisa mengkreasikan seperti membuat mobile site hanya dengan menggunakan CSS3 tanpa merubah isi konten utama &
menulis ulang kode html untuk mobile site.
Media Query hanya dimaksudkan untuk memecahkan masalah template
kecil untuk mobile, tidak semua hal dapat membuat mobile
browsing yang berbeda (seperti
konteks, bandwidth, dll).
METODE
PENELITIAN
Metode
Kepustakaan
Metode yang digunakan
dalam penulisan ini adalah metode kepustakaan, dimana penulis mencari semua
bahan-bahan untuk dijadikan referensi dari internet. Referensi yang penulis
gunakan adalah referensi yang berhubungan dengan Responsive Web Design (RWD) dan CSS3.
Analisa
Dari data yang sudah
didapatkan melalui referensi-referensi diatas, kita mengetahui bahkan
penenerapan responsive web design sangatlah
dibutuhkan pada saat ini. Hal ini dapat dilihat dari banyaknya pengguna yang
menggunakan gadget untuk berselancar
di website. Penerapan RWD mungkin
akan menjadi penggunaan yang wajib diterapkan oleh web designer pada masa yang akan mendatang. Tampilan web yang
responsive terhadap berbagai media juga dapat menarik para pengunjung web agar
mereka dapat merasa nyaman ketika berkunjung. Hal-hal yang mungkin menguntugkan
jika menerapkan RWD ini adalah
sebagai berikut:
-
Website terlihat semakin baik jika
menggukanan layar kecil.
-
Dapat mengkompres ukuran suatu website.
-
Dapat mempercepat loading suatu website.
PENUTUP
Kesimpulan
Dari data diatas, kita
dapat menyimpukan bahwa semakin berkembangnya zaman maka semakin pula kebutuhan
RWD sangat dibutuhkan bagi para web designer. Hal ini tidak memungkinkan
jika pada tahun tahun mendatang penerapan RWD
sangat diwajibkan, dan semua web
designer pun harus menguasai penggunaan metode RWD. Dan jika dilihat lagi maka semakin baik tampilan suatu web
yang bisa menyesuaikan resolusi layar pengunjung, maka akan semakin banyak pula
pengunjung yang akan nyaman ketika mengunjungi web tersebut.
Saran
Agar para pengguna gadget merasa nyaman dan mempermudah exploring suatu website, semua web designer harus menerapkan RWD ketika sedang mendesain suatu web.
Saya sendiri sangat tidak nyaman ketika berkunjung ke suatu web menggunakan smart phone jika web tersebut tidak
mendukung tampilan untuk layar kecil. Desain tampilan web untuk layar kecil
dengan sebaik-baiknya agar web terlihat lebih bagusd dipandang dan membuat
website tidak terlalu berat ketika dikunjungi. Mungkin ada beberapa hal yang
harus diperhatikan untuk waktu yang akan mendatang, yaitu diantaranya : Tipe gadget dipasaran mungkin akan terus
bertambah, sehingga para web designer harus
terus beradaptasi agar penggunaan RWD dapat
diterapkan untuk tampilan beberapa device baru.
DAFTAR
PUSTAKA
Natasa Subic, Tanja Krunic, Biljana Gemovic, CSS3-Media-Queries-Responsive-Design_STC-Summit_120523.
http://www.iiakm.org/ojakm/articles/2014/volume2_1/OJAKM_Volume2_1pp93-103.pdf
Trilibis.com, Trilibis_RWD_survey_APR_2014.
http://www.trilibis.com/files_/Trilibis_RWD_survey_APR_2014.pdf
Zoe Mickley Gillenwater, CSS3-Media-Queries-Responsive-Design_STC-Summit_120523.
Ethan Marcotte, Responsive
Web Design. (2013). RWD. http://alistapart.com/article/responsive-web-design/
Mashable. (2013). Leading source for news, information and
resources for Generation. http://mashable.com/2012/12/11/responsive-web-design/
Karolić B., (2013)
Increasing the availability of information using modern technologies of the
open Web to build user interfaces for mobile devices Online Journal of
Applied Knowledge Management, Volume 1, Issue 2.
Subu Musti, Vittaldas
Kashyap, (2013) Responsive Design: The Time is Now.
Vanguardngr. (2014).
Telecom analysts. http://www.vanguardngr.com/2013/05/mobile-subscriber-population-to-exceed-9-bn-by-2018/

Tidak ada komentar:
Posting Komentar